FimiMALL Mobile Application
FimiMALL Mobile Application
FimiMALL Mobile Application
FimiMALL Mobile Application
FimiMALL Mobile Application




Overview
Overview
The central goal of FimiMALL is to transform the fashion shopping landscape. Through the provision of a unified platform for searching, comparing, and purchasing from multiple stores, the mission is to simplify and enhance the fashion shopping journey. By ensuring efficient 5 to 72 hour delivery from store to home, FimiMALL aspires to make all fashion products easily accessible, redefining the shopping experience and achieving financial viability through effective monetization strategies.
The central goal of FimiMALL is to transform the fashion shopping landscape. Through the provision of a unified platform for searching, comparing, and purchasing from multiple stores, the mission is to simplify and enhance the fashion shopping journey. By ensuring efficient 5 to 72 hour delivery from store to home, FimiMALL aspires to make all fashion products easily accessible, redefining the shopping experience and achieving financial viability through effective monetization strategies.
My Role
My Role
UX/UI Designer
I was responsible for conducting user interviews and research to inform the design process. Utilizing this insight, I executed usability testing and finalized the design process to showcase to the stakeholder.
I also interviewed the stakeholder with a team of UX Designers.
UX/UI Designer
I was responsible for conducting user interviews and research to inform the design process. Utilizing this insight, I executed usability testing and finalized the design process to showcase to the stakeholder.
I also interviewed the stakeholder with a team of UX Designers.
Challenge
Challenge
To create an UI where delivery drivers are able to accept an order and log a pick up from a store
To create an UI where delivery drivers are able to accept an order and log a pick up from a store
Research
Research
Stakeholder Interview Takeaways
• Users would want fewer steps to get to their goal, especially when they are driving, they do not want to be constantly touching their phone • A simpler design would allow them to navigate more easily and even those whose first language is not English, they would be able to tell with icons • Money and flexible scheduling are key motivations for drivers to continue driving
Stakeholder Interview Takeaways
• Users would want fewer steps to get to their goal, especially when they are driving, they do not want to be constantly touching their phone • A simpler design would allow them to navigate more easily and even those whose first language is not English, they would be able to tell with icons • Money and flexible scheduling are key motivations for drivers to continue driving
Stakeholder Interview Takeaways
• Users would want fewer steps to get to their goal, especially when they are driving, they do not want to be constantly touching their phone • A simpler design would allow them to navigate more easily and even those whose first language is not English, they would be able to tell with icons • Money and flexible scheduling are key motivations for drivers to continue driving
Stakeholder Interview Takeaways
• Users would want fewer steps to get to their goal, especially when they are driving, they do not want to be constantly touching their phone • A simpler design would allow them to navigate more easily and even those whose first language is not English, they would be able to tell with icons • Money and flexible scheduling are key motivations for drivers to continue driving
Stakeholder Interview Takeaways
• Users would want fewer steps to get to their goal, especially when they are driving, they do not want to be constantly touching their phone • A simpler design would allow them to navigate more easily and even those whose first language is not English, they would be able to tell with icons • Money and flexible scheduling are key motivations for drivers to continue driving
FimiMALL User Interview Takeaways
We had the opportunity to interview a current driver for FimiMALL and listen to any concerns he may have. • Been delivering with FimiMALL for one year ( does 1 - 2 deliveries when available) • Has been a driver for Uber • Motivation: Earning more income while in school
FimiMALL User Interview Takeaways
We had the opportunity to interview a current driver for FimiMALL and listen to any concerns he may have. • Been delivering with FimiMALL for one year ( does 1 - 2 deliveries when available) • Has been a driver for Uber • Motivation: Earning more income while in school
FimiMALL User Interview Takeaways
We had the opportunity to interview a current driver for FimiMALL and listen to any concerns he may have. • Been delivering with FimiMALL for one year ( does 1 - 2 deliveries when available) • Has been a driver for Uber • Motivation: Earning more income while in school
FimiMALL User Interview Takeaways
We had the opportunity to interview a current driver for FimiMALL and listen to any concerns he may have. • Been delivering with FimiMALL for one year ( does 1 - 2 deliveries when available) • Has been a driver for Uber • Motivation: Earning more income while in school
FimiMALL User Interview Takeaways
We had the opportunity to interview a current driver for FimiMALL and listen to any concerns he may have. • Been delivering with FimiMALL for one year ( does 1 - 2 deliveries when available) • Has been a driver for Uber • Motivation: Earning more income while in school
Bringing a new dimension to user experiences and interfaces.
The integration of these advanced technologies is reshaping how we approach design, offering new possibilities and challenges. This post aims to explore how AI and machine learning are influencing the field of UI/UX, bringing a new dimension to user experiences and interfaces.
Bringing a new dimension to user experiences and interfaces.
The integration of these advanced technologies is reshaping how we approach design, offering new possibilities and challenges. This post aims to explore how AI and machine learning are influencing the field of UI/UX, bringing a new dimension to user experiences and interfaces.
Bringing a new dimension to user experiences and interfaces.
The integration of these advanced technologies is reshaping how we approach design, offering new possibilities and challenges. This post aims to explore how AI and machine learning are influencing the field of UI/UX, bringing a new dimension to user experiences and interfaces.
Bringing a new dimension to user experiences and interfaces.
The integration of these advanced technologies is reshaping how we approach design, offering new possibilities and challenges. This post aims to explore how AI and machine learning are influencing the field of UI/UX, bringing a new dimension to user experiences and interfaces.
Bringing a new dimension to user experiences and interfaces.
The integration of these advanced technologies is reshaping how we approach design, offering new possibilities and challenges. This post aims to explore how AI and machine learning are influencing the field of UI/UX, bringing a new dimension to user experiences and interfaces.








FimiMALL Current Application (August 2023)
FimiMALL Current Application (August 2023)
FimiMALL Current Application (August 2023)
Target Audience
Target Audience
Exisiting delivery drivers who would want to add an order to their day
Exisiting delivery drivers who would want to add an order to their day
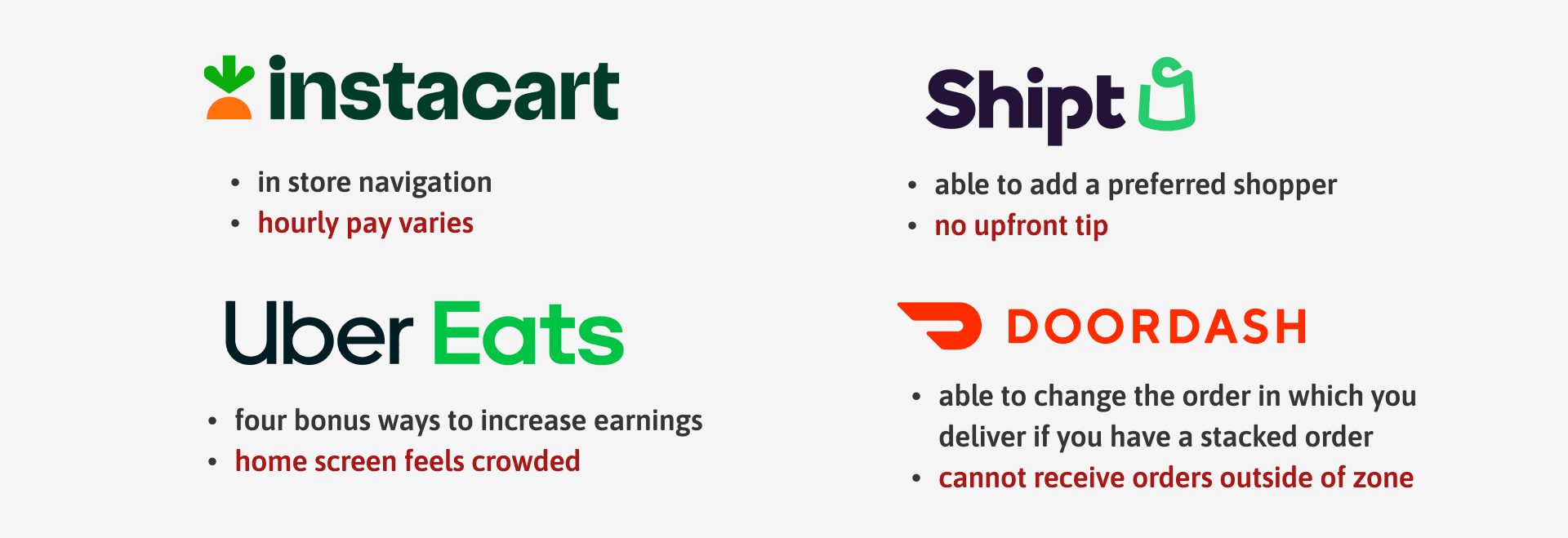
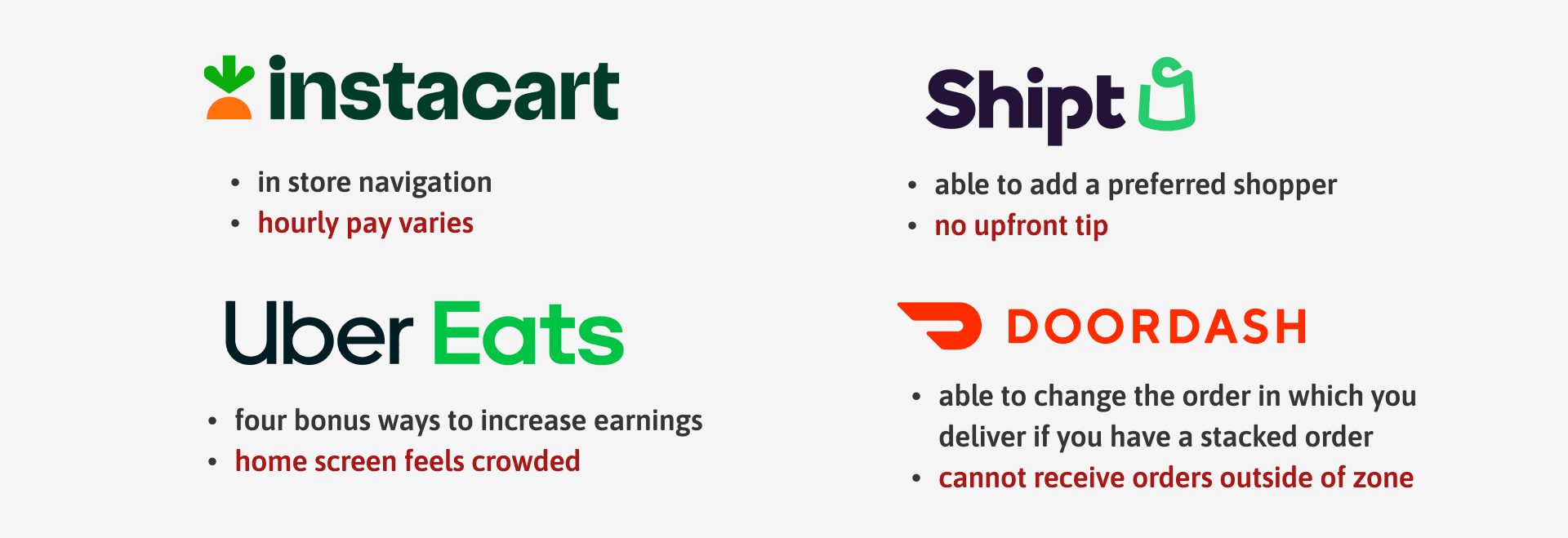
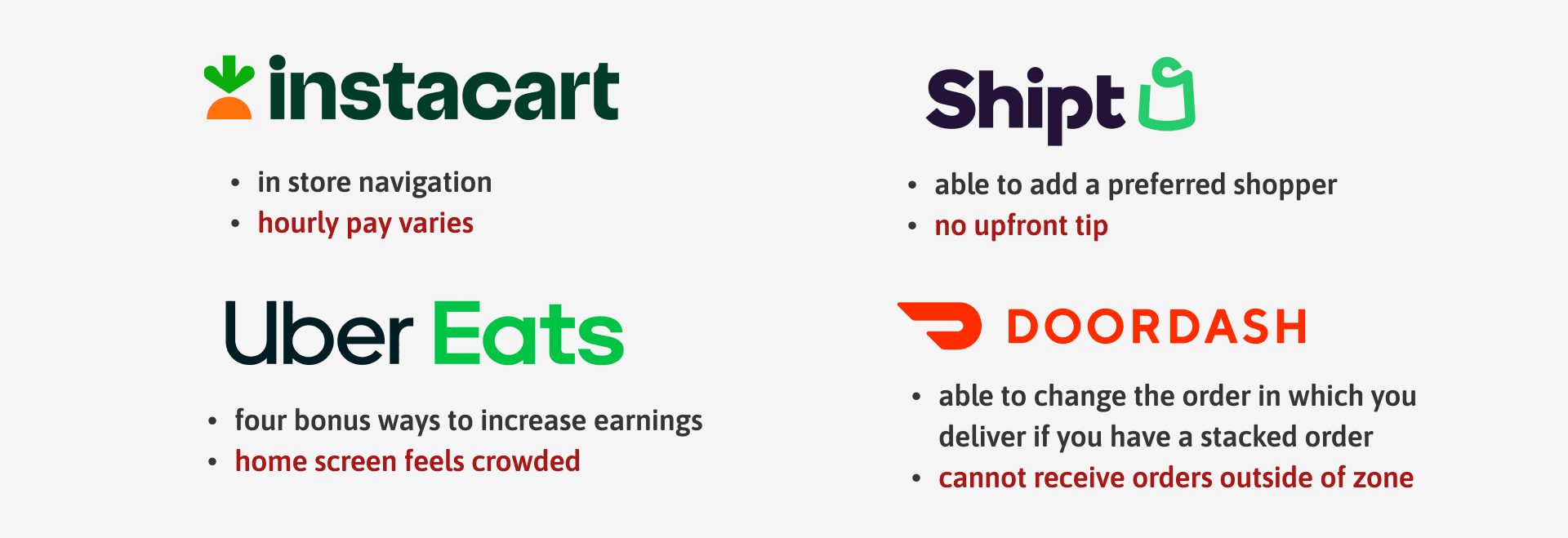
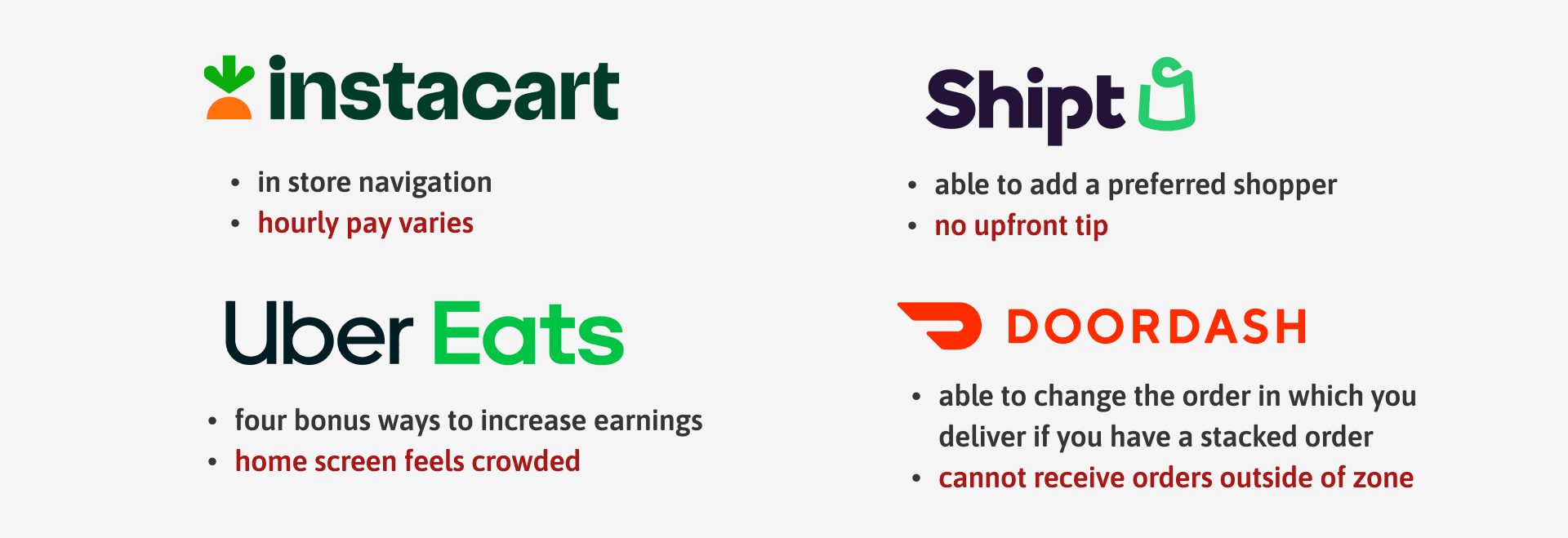
Competitive Analysis
Competitive Analysis








User Persona
User Persona




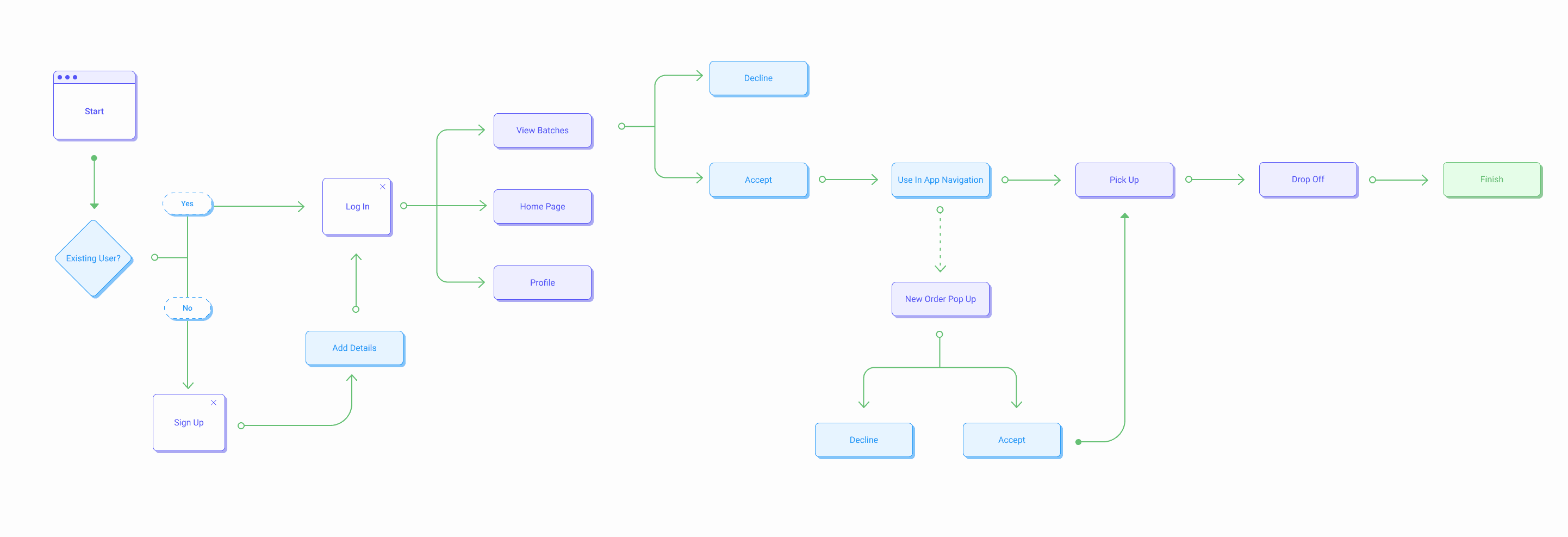
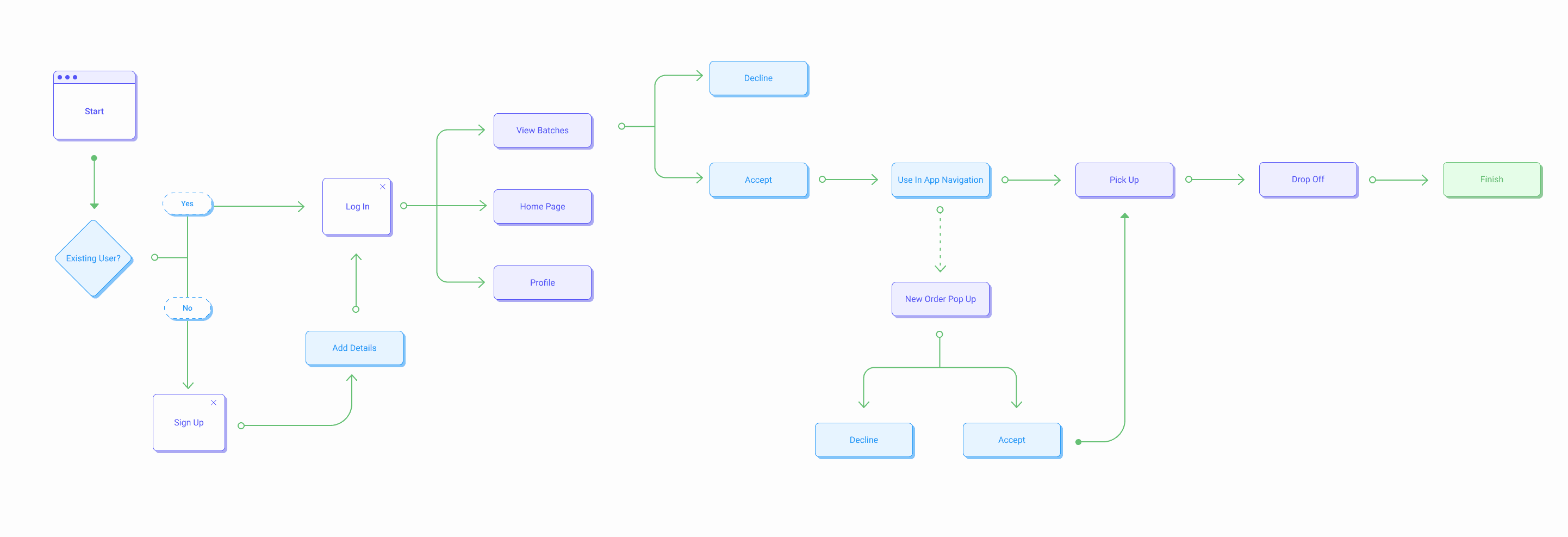
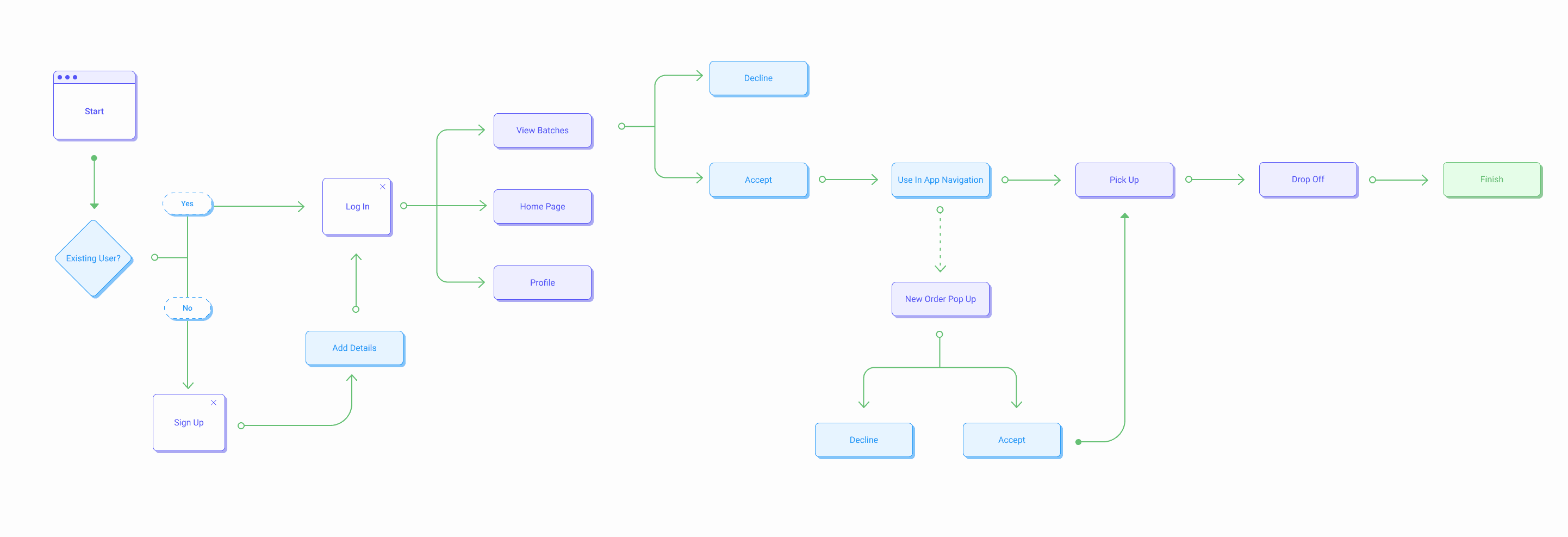
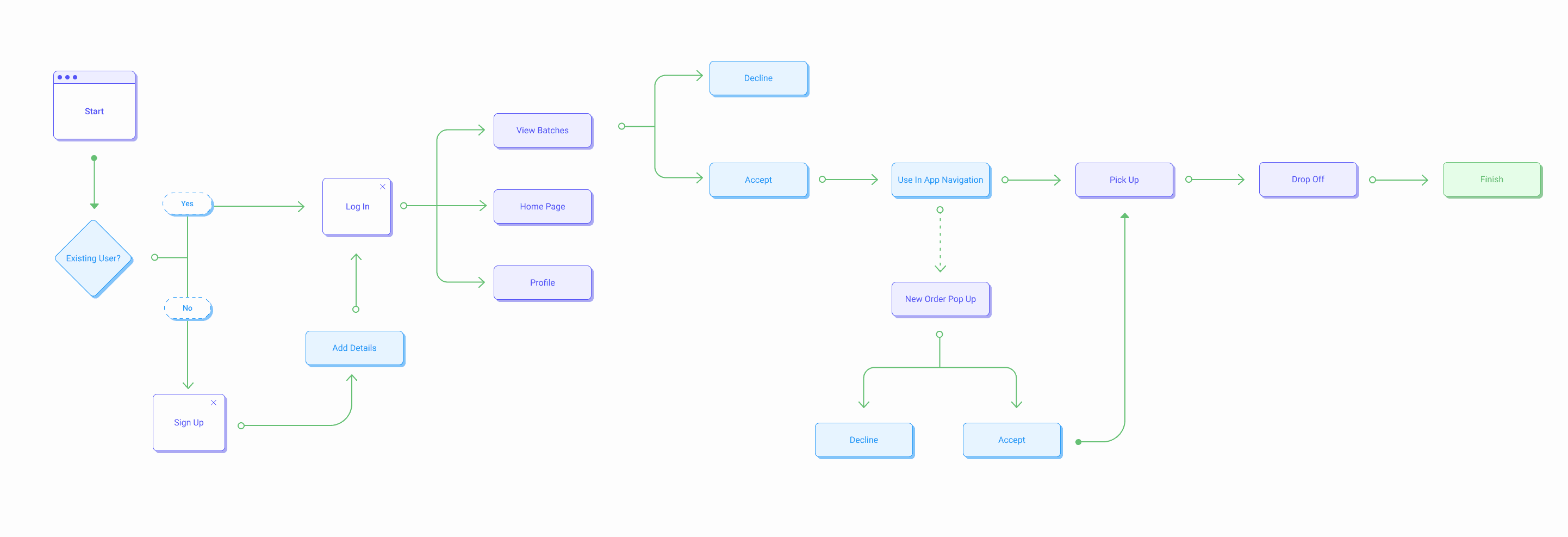
User Flow
User Flow




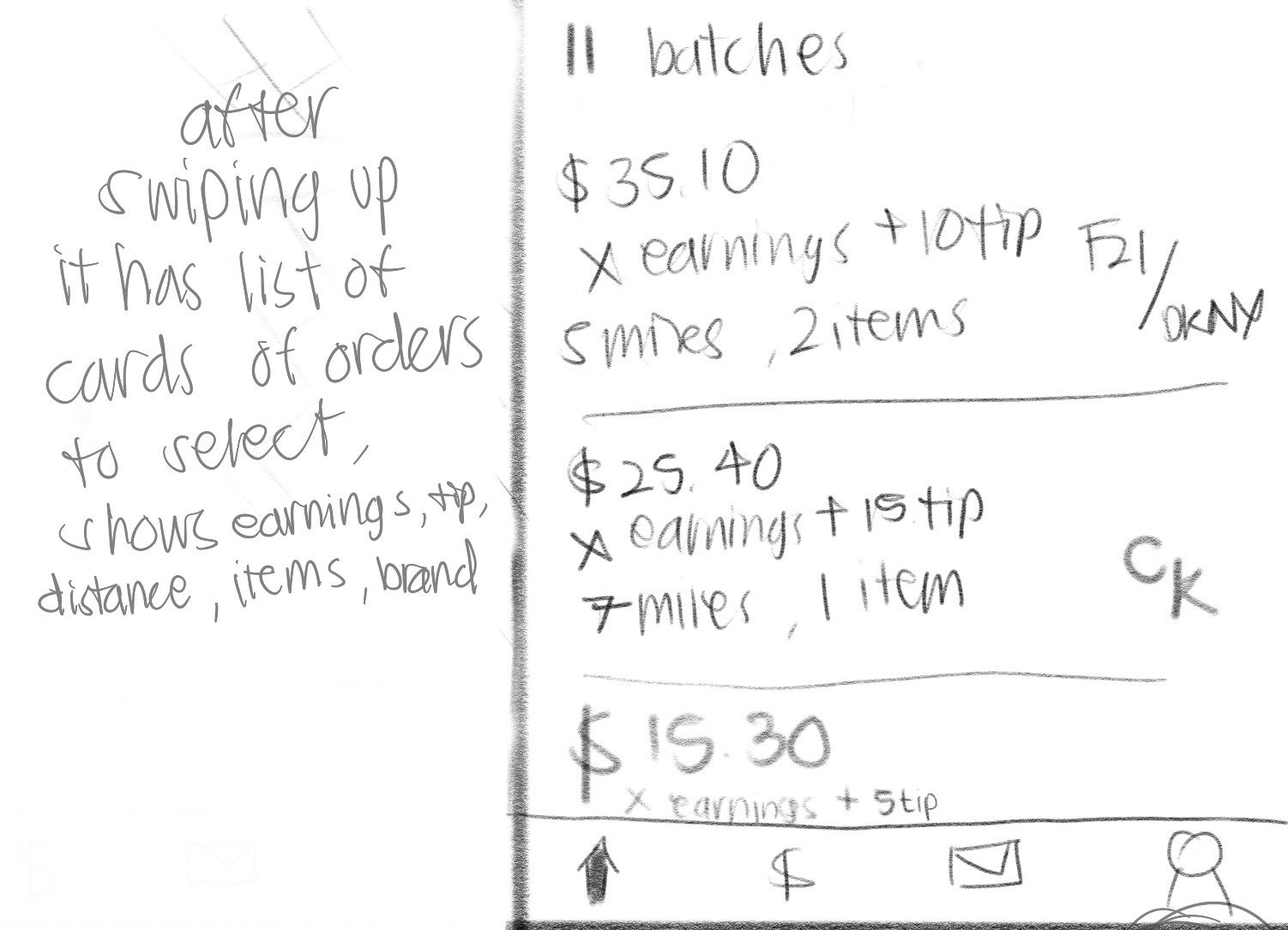
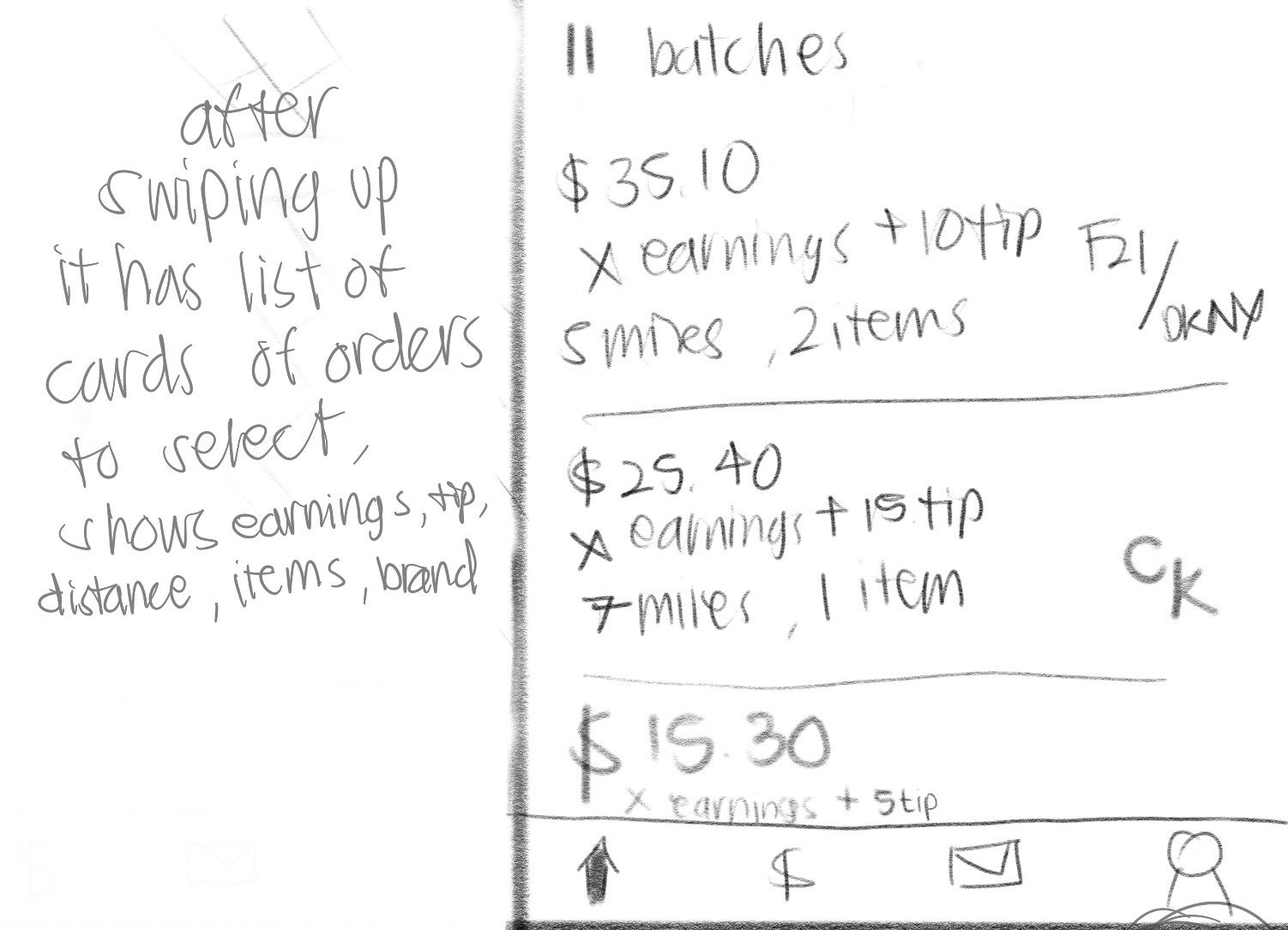
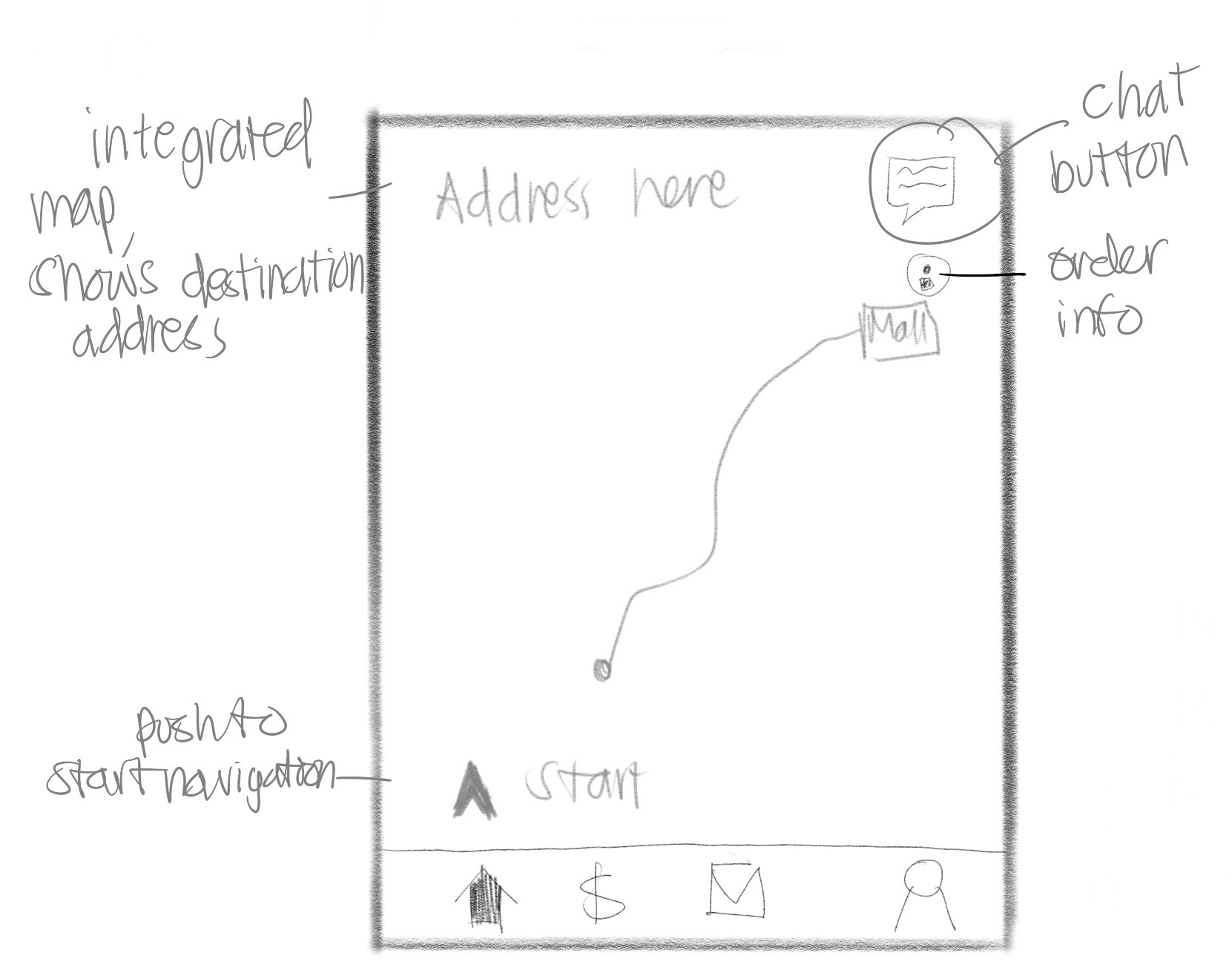
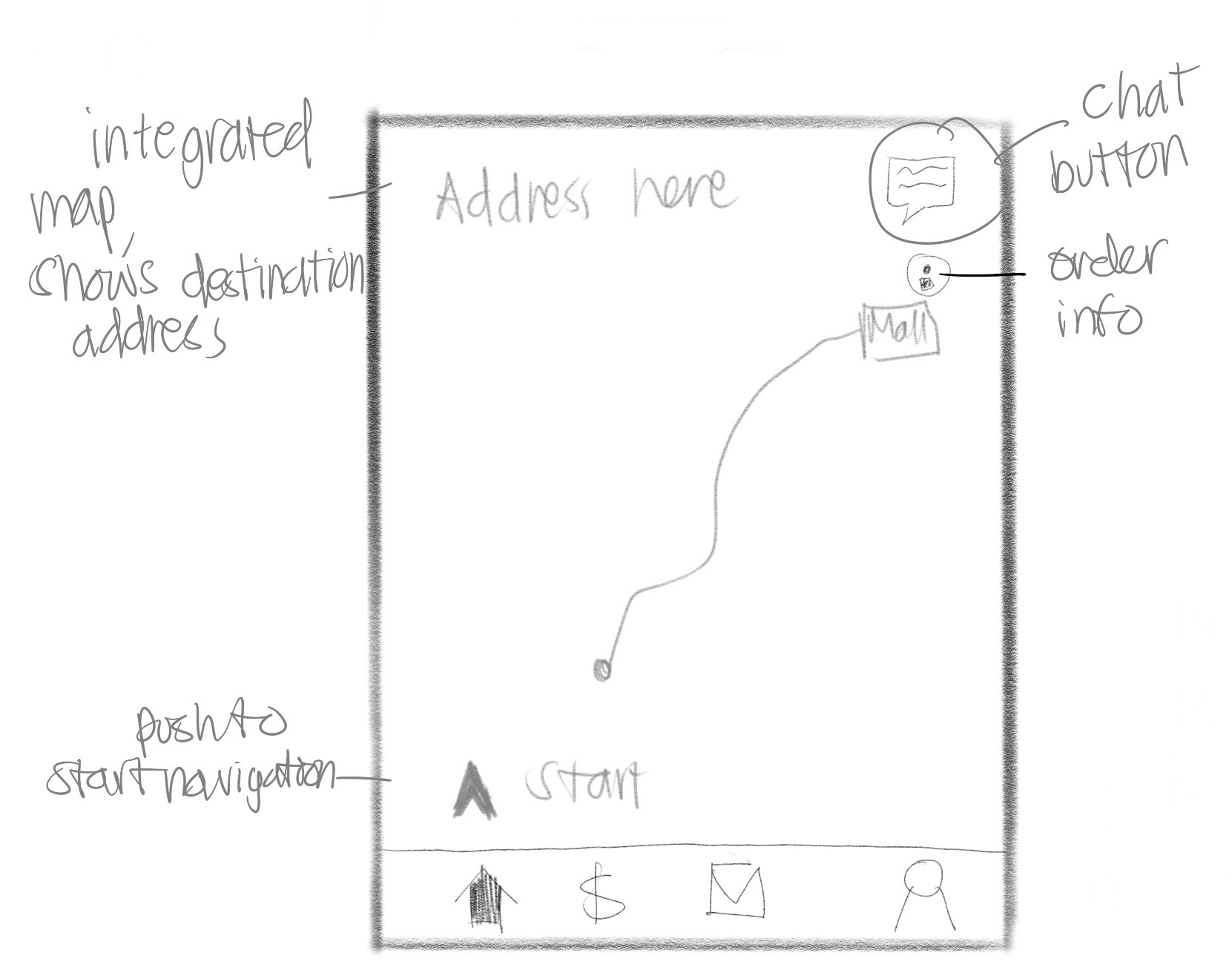
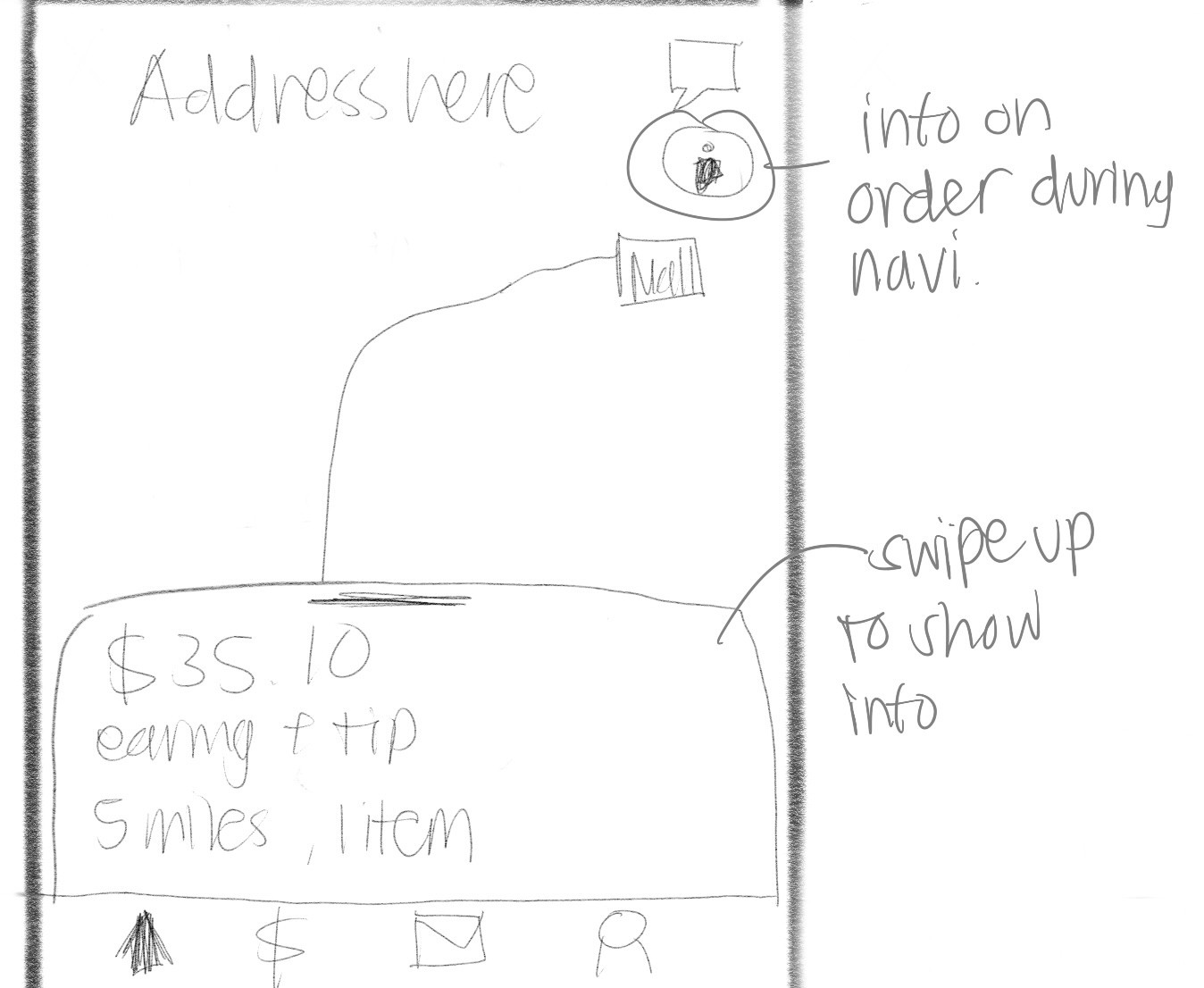
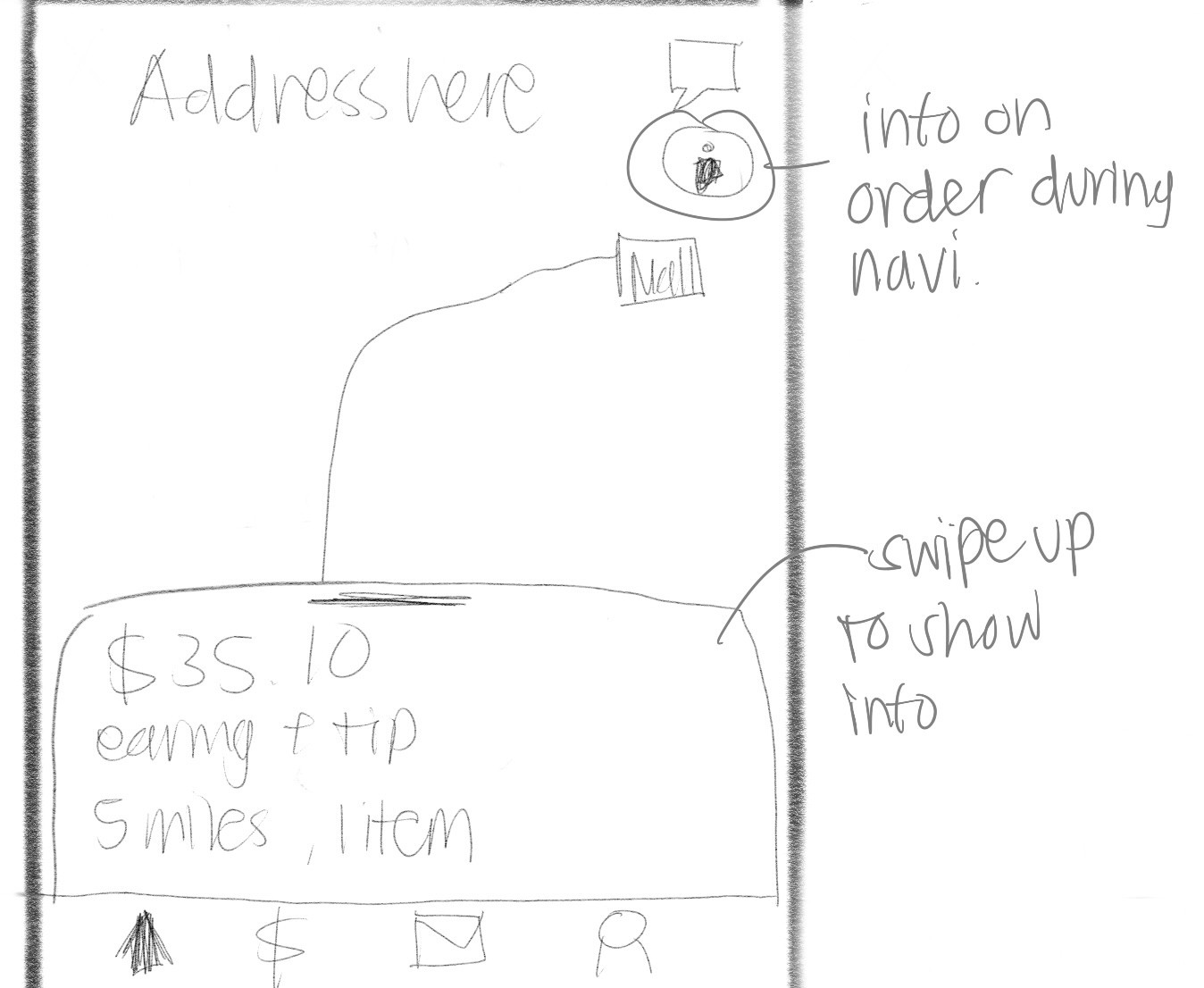
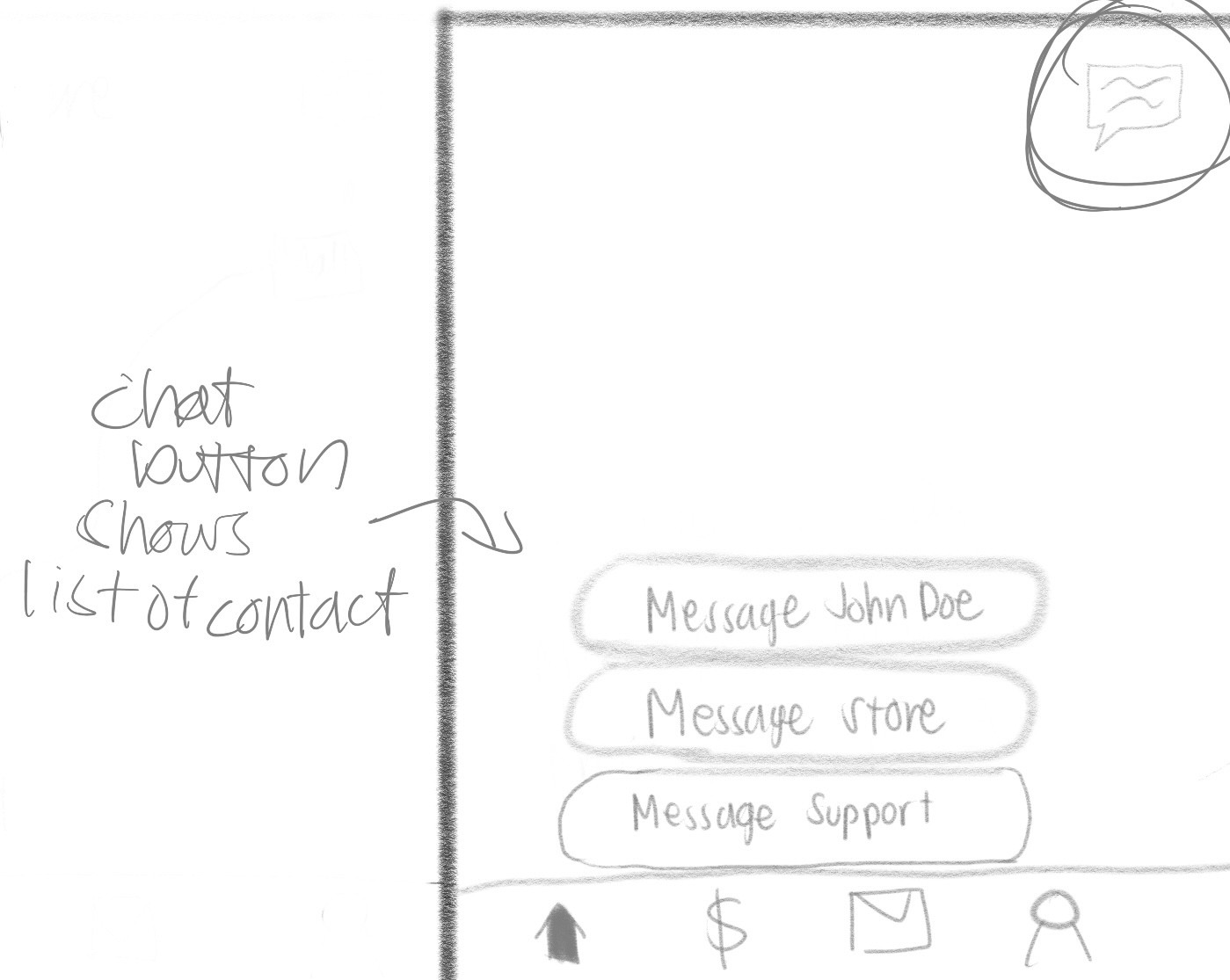
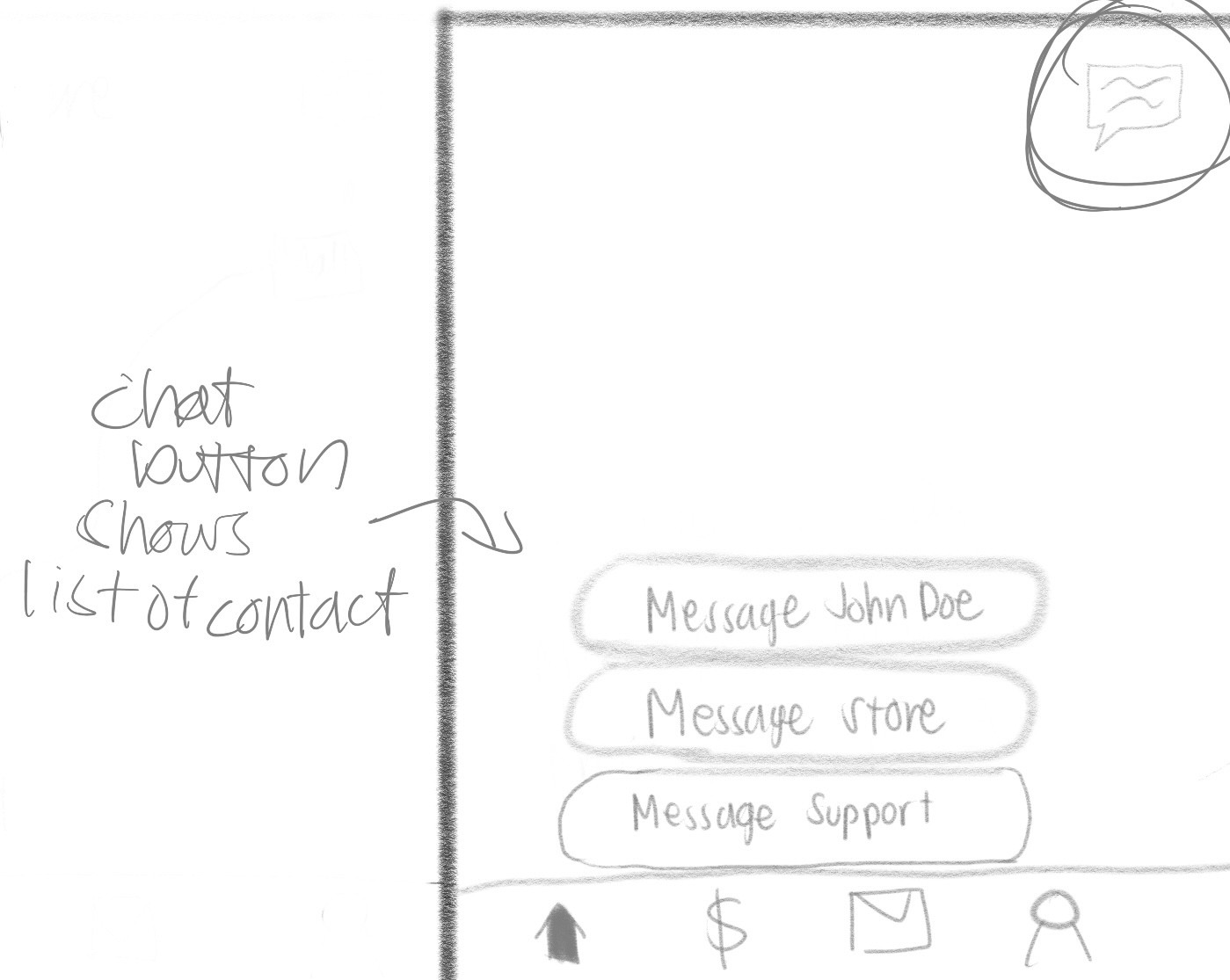
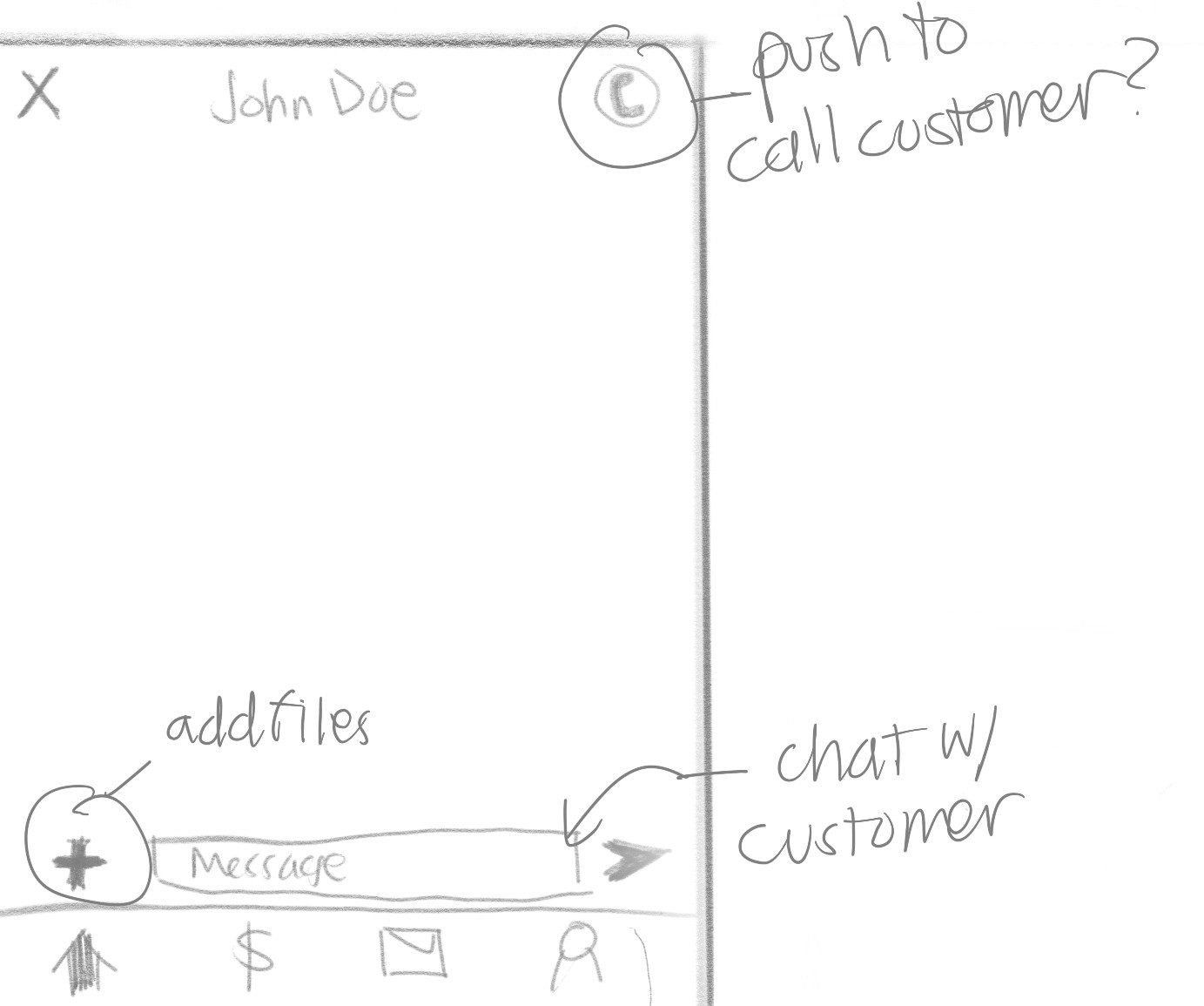
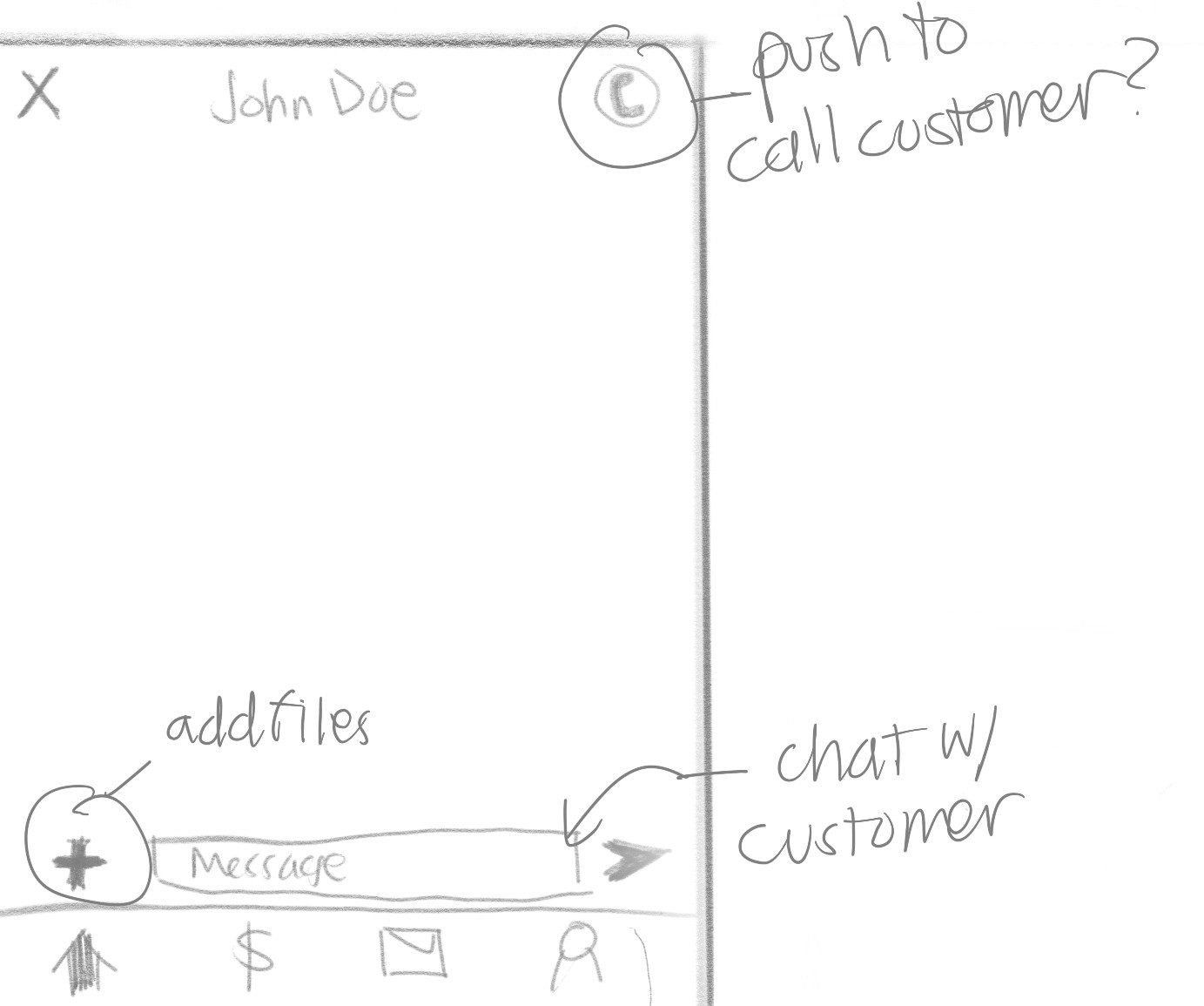
Sketches
Sketches


















Wireframes
Wireframes


Key Problems
Key Problems
View Order (3)
Having the accept and decline buttons be similar would make the user be confused.
View Order (3)
Having the accept and decline buttons be similar would make the user be confused.
View Order (3)
Having the accept and decline buttons be similar would make the user be confused.
View Order (3)
Having the accept and decline buttons be similar would make the user be confused.
View Order (3)
Having the accept and decline buttons be similar would make the user be confused.
Start Navigation (4)
Doesn't show enough information about the user's location and where they are headed.
Start Navigation (4)
Doesn't show enough information about the user's location and where they are headed.
Start Navigation (4)
Doesn't show enough information about the user's location and where they are headed.
Start Navigation (4)
Doesn't show enough information about the user's location and where they are headed.
Start Navigation (4)
Doesn't show enough information about the user's location and where they are headed.
Deliverables
Deliverables
Loading Screen
A loading screen for when the user starts up the app and other times when the pages take time to load
Loading Screen
A loading screen for when the user starts up the app and other times when the pages take time to load
Loading Screen
A loading screen for when the user starts up the app and other times when the pages take time to load
Loading Screen
A loading screen for when the user starts up the app and other times when the pages take time to load
Loading Screen
A loading screen for when the user starts up the app and other times when the pages take time to load
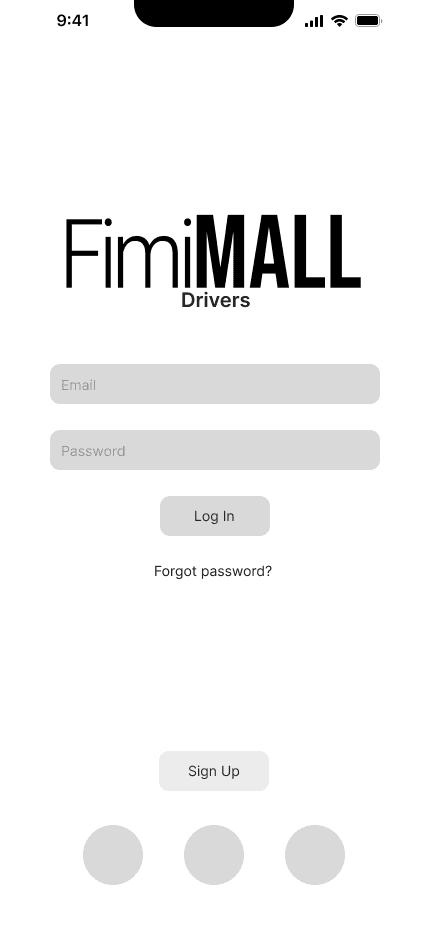
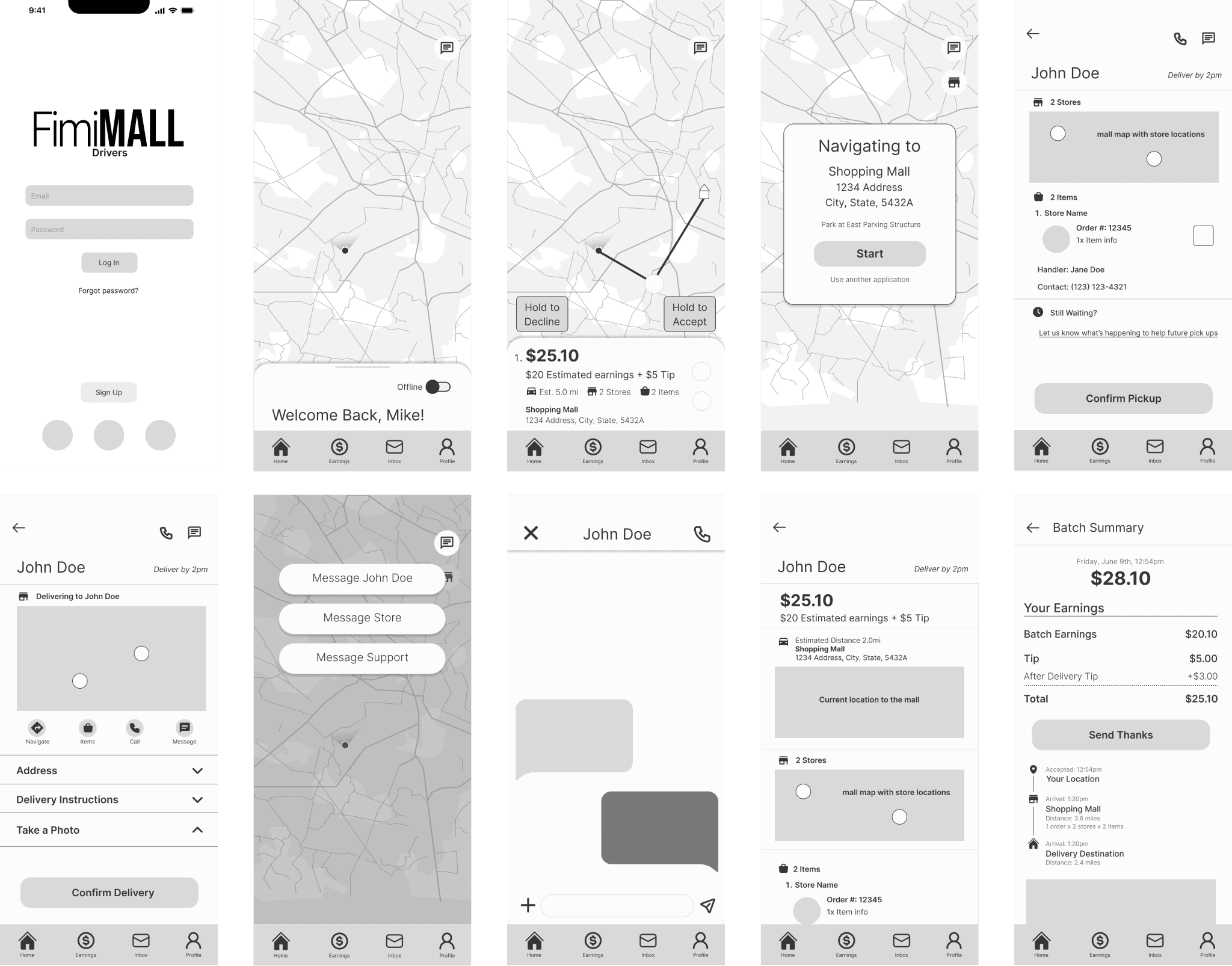
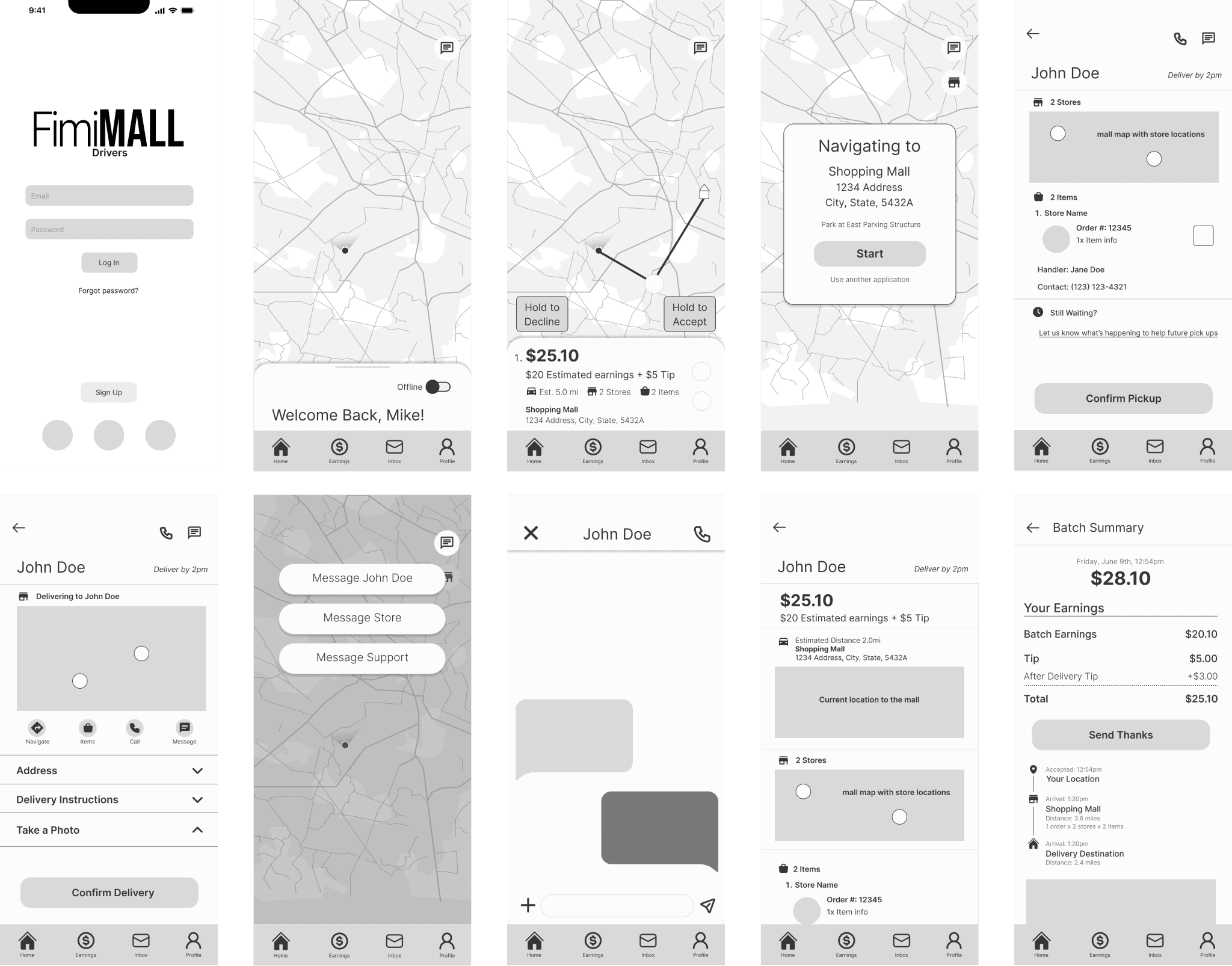
Log In
The big FimiMALL name and subtitle drivers, allow the app to get differentiated from the customer's app. Gives the option to sign up or log in through different applications.
Log In
The big FimiMALL name and subtitle drivers, allow the app to get differentiated from the customer's app. Gives the option to sign up or log in through different applications.
Log In
The big FimiMALL name and subtitle drivers, allow the app to get differentiated from the customer's app. Gives the option to sign up or log in through different applications.
Log In
The big FimiMALL name and subtitle drivers, allow the app to get differentiated from the customer's app. Gives the option to sign up or log in through different applications.
Log In
The big FimiMALL name and subtitle drivers, allow the app to get differentiated from the customer's app. Gives the option to sign up or log in through different applications.








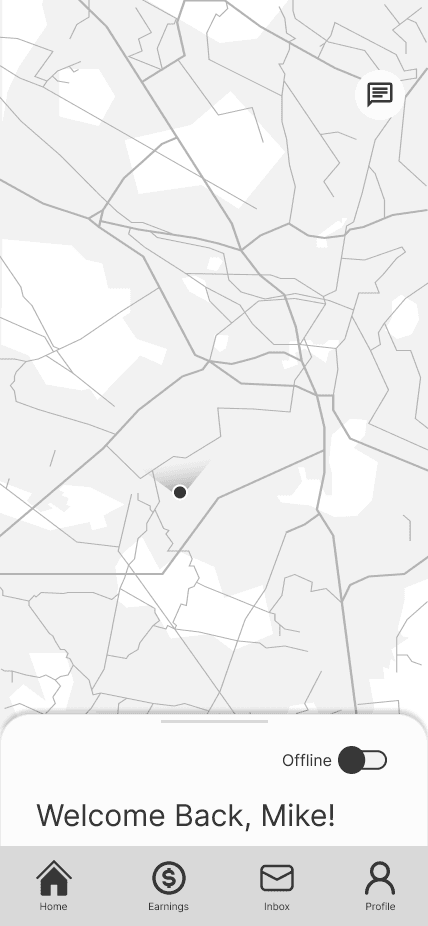
Home Screen
Shows an overview of the user's current location and the option to switch online or offline.
Home Screen
Shows an overview of the user's current location and the option to switch online or offline.
Home Screen
Shows an overview of the user's current location and the option to switch online or offline.
Home Screen
Shows an overview of the user's current location and the option to switch online or offline.
Home Screen
Shows an overview of the user's current location and the option to switch online or offline.
List of Batches
When online, the batches would show and when expanded, the user is able to see more details in the order.
List of Batches
When online, the batches would show and when expanded, the user is able to see more details in the order.
List of Batches
When online, the batches would show and when expanded, the user is able to see more details in the order.
List of Batches
When online, the batches would show and when expanded, the user is able to see more details in the order.
List of Batches
When online, the batches would show and when expanded, the user is able to see more details in the order.
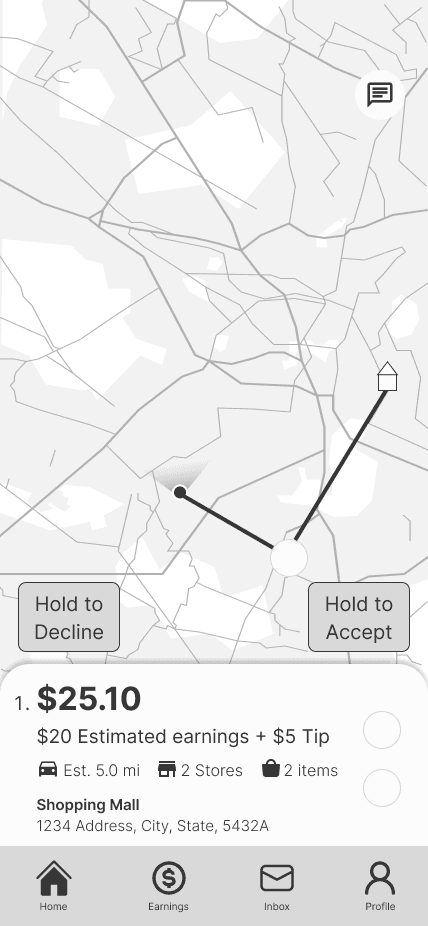
View Order
After clicking on the order, the user now sees the full route of the order and can view it from this screen as well without going back. With drivers in mind, I used a slide to accept for it would be a quick and less prone to mistake process.
View Order
After clicking on the order, the user now sees the full route of the order and can view it from this screen as well without going back. With drivers in mind, I used a slide to accept for it would be a quick and less prone to mistake process.
View Order
After clicking on the order, the user now sees the full route of the order and can view it from this screen as well without going back. With drivers in mind, I used a slide to accept for it would be a quick and less prone to mistake process.
View Order
After clicking on the order, the user now sees the full route of the order and can view it from this screen as well without going back. With drivers in mind, I used a slide to accept for it would be a quick and less prone to mistake process.
View Order
After clicking on the order, the user now sees the full route of the order and can view it from this screen as well without going back. With drivers in mind, I used a slide to accept for it would be a quick and less prone to mistake process.
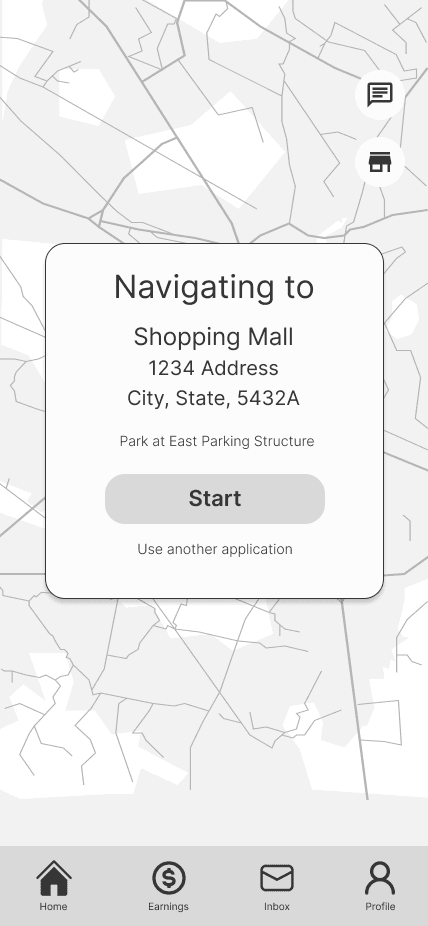
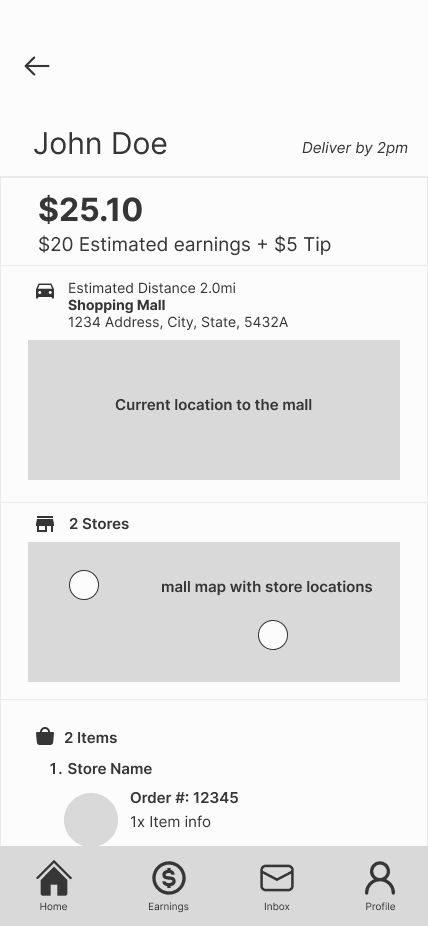
Start Navigation
Before the user starts the navigation they are shown their first stop overview which includes the order info and recommended parking location. They also have the option to use another navigation app.
Start Navigation
Before the user starts the navigation they are shown their first stop overview which includes the order info and recommended parking location. They also have the option to use another navigation app.
Start Navigation
Before the user starts the navigation they are shown their first stop overview which includes the order info and recommended parking location. They also have the option to use another navigation app.
Start Navigation
Before the user starts the navigation they are shown their first stop overview which includes the order info and recommended parking location. They also have the option to use another navigation app.
Start Navigation
Before the user starts the navigation they are shown their first stop overview which includes the order info and recommended parking location. They also have the option to use another navigation app.
Order Info
After accepting an order, they can now view the order info at any time. This includes the customer's contact info, store locations, and item information.
Order Info
After accepting an order, they can now view the order info at any time. This includes the customer's contact info, store locations, and item information.
Order Info
After accepting an order, they can now view the order info at any time. This includes the customer's contact info, store locations, and item information.
Order Info
After accepting an order, they can now view the order info at any time. This includes the customer's contact info, store locations, and item information.
Order Info
After accepting an order, they can now view the order info at any time. This includes the customer's contact info, store locations, and item information.
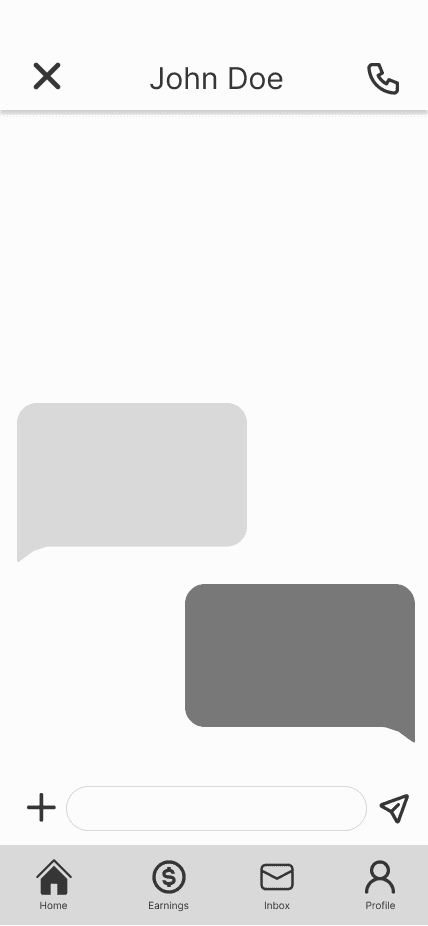
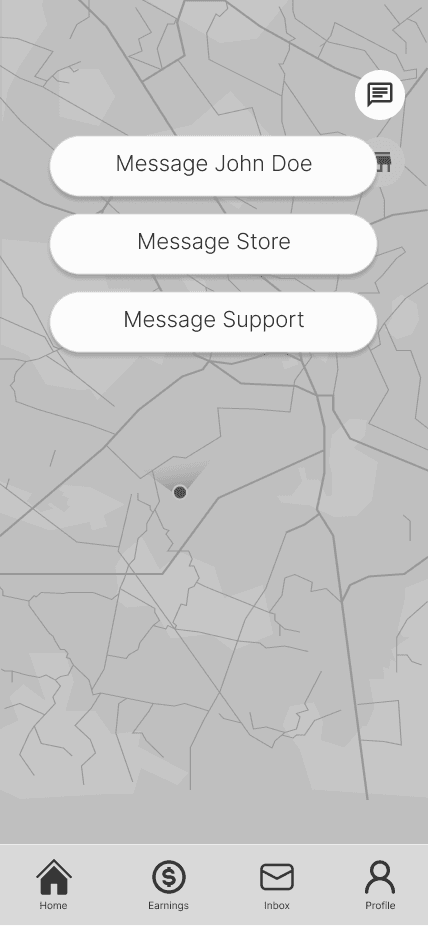
Chat
Included in all pages of the app, is the option to chat with the user, store, and support team.
Chat
Included in all pages of the app, is the option to chat with the user, store, and support team.
Chat
Included in all pages of the app, is the option to chat with the user, store, and support team.
Chat
Included in all pages of the app, is the option to chat with the user, store, and support team.
Chat
Included in all pages of the app, is the option to chat with the user, store, and support team.
Navigation
Has an integrated Google Maps application.
Navigation
Has an integrated Google Maps application.
Navigation
Has an integrated Google Maps application.
Navigation
Has an integrated Google Maps application.
Navigation
Has an integrated Google Maps application.
Add an Additional Order
A pop-up to add an additional order shows which the user can leave alone if they wish to decline or tap the button to accept, which would add to their current order. (In this scenario, the user does not accept.)
Add an Additional Order
A pop-up to add an additional order shows which the user can leave alone if they wish to decline or tap the button to accept, which would add to their current order. (In this scenario, the user does not accept.)
Add an Additional Order
A pop-up to add an additional order shows which the user can leave alone if they wish to decline or tap the button to accept, which would add to their current order. (In this scenario, the user does not accept.)
Add an Additional Order
A pop-up to add an additional order shows which the user can leave alone if they wish to decline or tap the button to accept, which would add to their current order. (In this scenario, the user does not accept.)
Add an Additional Order
A pop-up to add an additional order shows which the user can leave alone if they wish to decline or tap the button to accept, which would add to their current order. (In this scenario, the user does not accept.)








Pick Up Order
Provided is a map view of the mall which shows the locations of the parking and stores when hovered. User has the option to either go to the first or second store to show flexibility and convenience. Both stores must be checked in order to finish the pick up process.
Pick Up Order
Provided is a map view of the mall which shows the locations of the parking and stores when hovered. User has the option to either go to the first or second store to show flexibility and convenience. Both stores must be checked in order to finish the pick up process.
Pick Up Order
Provided is a map view of the mall which shows the locations of the parking and stores when hovered. User has the option to either go to the first or second store to show flexibility and convenience. Both stores must be checked in order to finish the pick up process.
Pick Up Order
Provided is a map view of the mall which shows the locations of the parking and stores when hovered. User has the option to either go to the first or second store to show flexibility and convenience. Both stores must be checked in order to finish the pick up process.
Pick Up Order
Provided is a map view of the mall which shows the locations of the parking and stores when hovered. User has the option to either go to the first or second store to show flexibility and convenience. Both stores must be checked in order to finish the pick up process.
Delivery
Now the user is able to see the customer's address and the delivery instructions provided by the customer. After confirming arrival, they are prompted to take a photo of the delivery to confirm or have it be handed directly to the customer.
Delivery
Now the user is able to see the customer's address and the delivery instructions provided by the customer. After confirming arrival, they are prompted to take a photo of the delivery to confirm or have it be handed directly to the customer.
Delivery
Now the user is able to see the customer's address and the delivery instructions provided by the customer. After confirming arrival, they are prompted to take a photo of the delivery to confirm or have it be handed directly to the customer.
Delivery
Now the user is able to see the customer's address and the delivery instructions provided by the customer. After confirming arrival, they are prompted to take a photo of the delivery to confirm or have it be handed directly to the customer.
Delivery
Now the user is able to see the customer's address and the delivery instructions provided by the customer. After confirming arrival, they are prompted to take a photo of the delivery to confirm or have it be handed directly to the customer.
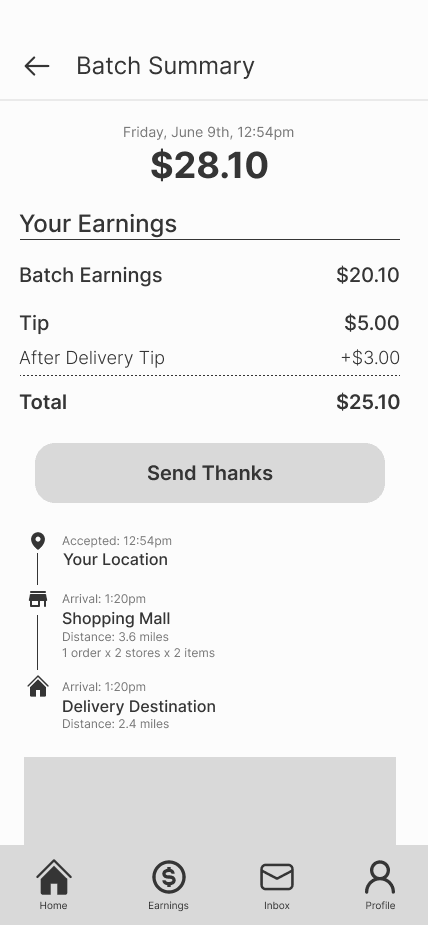
Batch Summary
After completing their delivery, a rating pop-up shows. This is for FimiMALL to listen to the user if there are any satisfaction or troubles that they can assist with. Then after submitting, they are able to see the full overview of how much they have earned as well as the distance traveled, and send a thanks to the customer.
Batch Summary
After completing their delivery, a rating pop-up shows. This is for FimiMALL to listen to the user if there are any satisfaction or troubles that they can assist with. Then after submitting, they are able to see the full overview of how much they have earned as well as the distance traveled, and send a thanks to the customer.
Batch Summary
After completing their delivery, a rating pop-up shows. This is for FimiMALL to listen to the user if there are any satisfaction or troubles that they can assist with. Then after submitting, they are able to see the full overview of how much they have earned as well as the distance traveled, and send a thanks to the customer.
Batch Summary
After completing their delivery, a rating pop-up shows. This is for FimiMALL to listen to the user if there are any satisfaction or troubles that they can assist with. Then after submitting, they are able to see the full overview of how much they have earned as well as the distance traveled, and send a thanks to the customer.
Batch Summary
After completing their delivery, a rating pop-up shows. This is for FimiMALL to listen to the user if there are any satisfaction or troubles that they can assist with. Then after submitting, they are able to see the full overview of how much they have earned as well as the distance traveled, and send a thanks to the customer.
I like how easy it is to go from one place to another in the app, and the simple design makes everything clear and simple to use.

Michela Dennis
Co-founder of FimiMALL
I like how easy it is to go from one place to another in the app, and the simple design makes everything clear and simple to use.

Michela Dennis
Co-founder of FimiMALL
I like how easy it is to go from one place to another in the app, and the simple design makes everything clear and simple to use.

Michela Dennis
Co-founder of FimiMALL
Conclusion
Conclusion
Final Thoughts
Although there's always room for improvement, I felt happy with the state of the app. Users were able to complete the tasks with ease, get from point A to point B, and most importantly, get all the information they needed. I had only created the pickup and drop-off process for the delivery driver but throughout this project, I saw just how much work is needed to complete a fully functional (and usable) app.
Final Thoughts
Although there's always room for improvement, I felt happy with the state of the app. Users were able to complete the tasks with ease, get from point A to point B, and most importantly, get all the information they needed. I had only created the pickup and drop-off process for the delivery driver but throughout this project, I saw just how much work is needed to complete a fully functional (and usable) app.
Final Thoughts
Although there's always room for improvement, I felt happy with the state of the app. Users were able to complete the tasks with ease, get from point A to point B, and most importantly, get all the information they needed. I had only created the pickup and drop-off process for the delivery driver but throughout this project, I saw just how much work is needed to complete a fully functional (and usable) app.
Final Thoughts
Although there's always room for improvement, I felt happy with the state of the app. Users were able to complete the tasks with ease, get from point A to point B, and most importantly, get all the information they needed. I had only created the pickup and drop-off process for the delivery driver but throughout this project, I saw just how much work is needed to complete a fully functional (and usable) app.
Final Thoughts
Although there's always room for improvement, I felt happy with the state of the app. Users were able to complete the tasks with ease, get from point A to point B, and most importantly, get all the information they needed. I had only created the pickup and drop-off process for the delivery driver but throughout this project, I saw just how much work is needed to complete a fully functional (and usable) app.
If more time was available...
• Further, develop the prototype and user flows • Have more iterations and testing phases •Implement driver protections, things like having a safety precaution button in case of an emergency and protection from rude customers • On the consumer side, I would add a preferred shopper, that way customers can build a connection with their shopper and know their order will be taken care of • Having a point system where if they continue to order from FimiMALL, at a certain amount of points they could redeem for discounts
If more time was available...
• Further, develop the prototype and user flows • Have more iterations and testing phases •Implement driver protections, things like having a safety precaution button in case of an emergency and protection from rude customers • On the consumer side, I would add a preferred shopper, that way customers can build a connection with their shopper and know their order will be taken care of • Having a point system where if they continue to order from FimiMALL, at a certain amount of points they could redeem for discounts
If more time was available...
• Further, develop the prototype and user flows • Have more iterations and testing phases •Implement driver protections, things like having a safety precaution button in case of an emergency and protection from rude customers • On the consumer side, I would add a preferred shopper, that way customers can build a connection with their shopper and know their order will be taken care of • Having a point system where if they continue to order from FimiMALL, at a certain amount of points they could redeem for discounts
If more time was available...
• Further, develop the prototype and user flows • Have more iterations and testing phases •Implement driver protections, things like having a safety precaution button in case of an emergency and protection from rude customers • On the consumer side, I would add a preferred shopper, that way customers can build a connection with their shopper and know their order will be taken care of • Having a point system where if they continue to order from FimiMALL, at a certain amount of points they could redeem for discounts
If more time was available...
• Further, develop the prototype and user flows • Have more iterations and testing phases •Implement driver protections, things like having a safety precaution button in case of an emergency and protection from rude customers • On the consumer side, I would add a preferred shopper, that way customers can build a connection with their shopper and know their order will be taken care of • Having a point system where if they continue to order from FimiMALL, at a certain amount of points they could redeem for discounts
Learnings
• Building an asset library early on would save a lot of work and time later in the design process. Being able to change the visual look of screen elements without having to go to each screen individually is a lifesaver. • Be careful with the creation of tasks for user testing. I feel that the way I had worded the user tasks would lead users toward a certain pathway when using my prototype. In the future, tasks should not be too guided or too vague.
Learnings
• Building an asset library early on would save a lot of work and time later in the design process. Being able to change the visual look of screen elements without having to go to each screen individually is a lifesaver. • Be careful with the creation of tasks for user testing. I feel that the way I had worded the user tasks would lead users toward a certain pathway when using my prototype. In the future, tasks should not be too guided or too vague.
Learnings
• Building an asset library early on would save a lot of work and time later in the design process. Being able to change the visual look of screen elements without having to go to each screen individually is a lifesaver. • Be careful with the creation of tasks for user testing. I feel that the way I had worded the user tasks would lead users toward a certain pathway when using my prototype. In the future, tasks should not be too guided or too vague.
Learnings
• Building an asset library early on would save a lot of work and time later in the design process. Being able to change the visual look of screen elements without having to go to each screen individually is a lifesaver. • Be careful with the creation of tasks for user testing. I feel that the way I had worded the user tasks would lead users toward a certain pathway when using my prototype. In the future, tasks should not be too guided or too vague.
Learnings
• Building an asset library early on would save a lot of work and time later in the design process. Being able to change the visual look of screen elements without having to go to each screen individually is a lifesaver. • Be careful with the creation of tasks for user testing. I feel that the way I had worded the user tasks would lead users toward a certain pathway when using my prototype. In the future, tasks should not be too guided or too vague.